
When content is loading, a blank or static screen can make it seem like your app is frozen, resulting in confusion and frustration, and potentially causing people to leave your app.
콘텐츠가 로딩되고 있을 때, 빈 화면 혹은 정지 화면을 보여준다면 앱이 멈춘것 처럼 보일 수 있으며, 혼란스럽고 좌절감을 낳을 것이고, 잠재적으로 사용자들이 앱을 떠나버릴 수 있습니다.

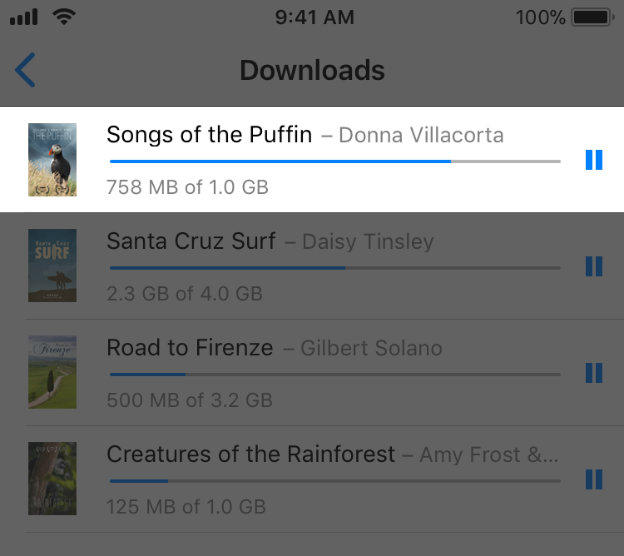
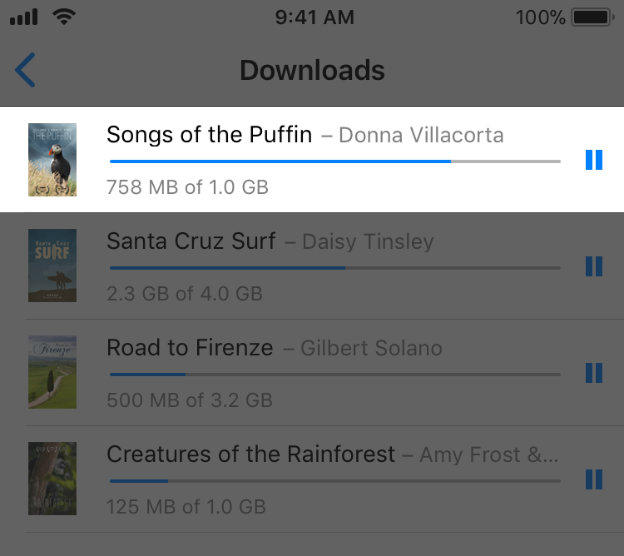
Make it clear when loading is occurring. At minimum, show an activity spinner that communicates something is happening. Even better, display explicit progress so people can gauge how long they’ll be waiting.
현재 로딩 진행 중임을 확실히 하세요. 최소한, 무언가 일어나고 있다는 것을 알리는 움직이는 스피너를 보여주세요. 얼마나 기다려야 하는지 판단할 수 있는 확실한 진행 상황을 알려주면 더 좋습니다.
Show content as soon as possible. Don’t make people wait for content to load before seeing the screen they're expecting. Show the screen immediately, and use placeholder text, graphics, or animations to identify where content isn't available yet. Replace these placeholder elements as the content loads. Whenever possible, preload upcoming content in the background, such as while an animation is playing or the user is navigating a level or menu.
내용을 최대한 빨리 보여주세요. 사용자들이 기대하는 화면을 보여주기 전에, 내용을 로딩하는데 기다리게 하지 마세요. 즉시 화면을 보여주고, 내용(콘텐츠)가 아직 사용가능하지 않다는 것을 보여주기 위해 문자 입력창, 그래픽 혹은 애니메이션을 사용하세요. 이 요소들은 내용의 로딩이 완료되면 교체됩니다. 가능하다면, 애니메이션이 재생되는 동안이나 사용자가 메뉴를 탐색하는 동안 배경(백그라운드)에 추가 내용을 미리 로딩하세요.
Educate or entertain people to mask loading time. Consider showing hints about gameplay, entertaining video sequences, or interesting placeholder graphics.
로딩되는 시간에 사용자들에게 지식을 알려주거나 즐겁게 하세요. 게임의 힌트를 보여주거나, 재밌는 비디오, 흥미로운 입력창 그래픽 등을 고려할 수 있습니다.

해당 애니메이션은 원본에서 Play 가능
Customize loading screens. Although standard progress indicators are usually OK, they can sometimes feel out of context. Consider designing a more immersive experience through custom animations and elements that match the style of your app or game.
For additional guidance, see Progress Indicators.
로딩 화면을 맞춤 설정(커스터마이징) 하세요. 물론 일반적인 진행상황 표시자도 좋지만, 때때로 문맥에 맞지 않게 느껴질 수 있습니다. 당신의 앱이나 게임의 스타일에 맞는 맞춤 애니메이션이나 요소를 통해 좀 더 몰입도 높은 경험을 디자인을 고려하세요. 추가 가이드는 Progress Indicators 에서 확인하세요.