
테이블
A table presents data as a scrolling, single-column list of rows that can be divided into sections or groups. Use a table to display large or small amounts of information cleanly and efficiently in the form of a list. Generally speaking, tables are ideal for text-based content, and often appear as a means of navigation on one side of a split view, with related content shown on the opposite side. For guidance, see Split Views.
테이블은 스크롤 가능한 단일 열의 리스트로 데이터를 보여줍니다. 이 때 행은 섹션이나 그룹으로 나눠집니다. 테이블을 사용하면, 크거나 작은 양의 정보를 리스트 양식을 통해 명확하고 효율적으로 보여줄 수 있습니다. 일반적으로 테이블은 텍스트 기반의 콘텐츠를 보여주는데 가장 이상적이나, 스플릿 뷰의 한쪽 사이드 네비게이션이 되어 반대쪽의 화면과 관련된 콘텐츠를 보여주기도 합니다. 가이드는 스플릿 뷰에서 확인하세요.
iOS provides three styles of table: plain, grouped, and inset grouped.
iOS는 세가지 종류의 테이블을 제공합니다: 플레인, 그룹, 인셋 그룹
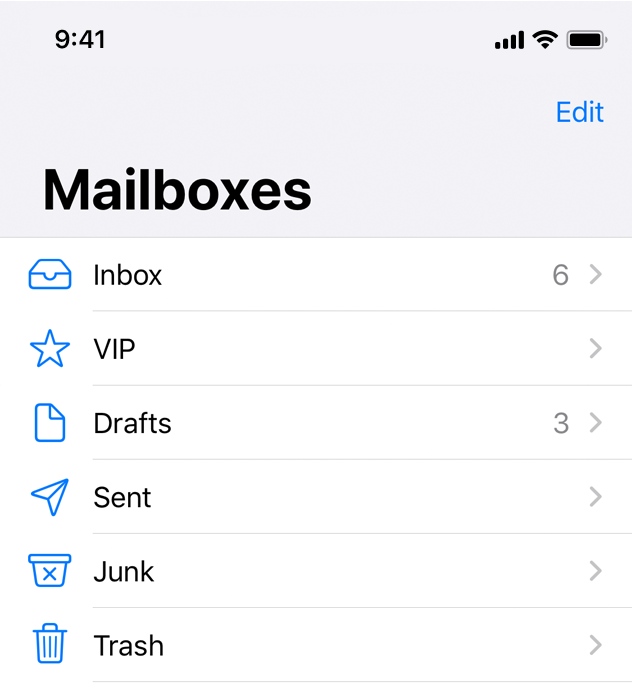
Plain. Rows can be separated into labeled sections, and an optional index can appear vertically along the right edge of the table. A header can appear before the first item in a section, and a footer can appear after the last item.
플레인. 각 줄은 라벨된 섹션으로 나뉘고, 인덱스가 선택적으로 테이블의 오른쪽 끝에 수직으로 배치될 수 있습니다. 헤더는 섹션의 첫번째 아이템 전에 보여지고, 푸터는 마지막 아이템 뒤에 나옵니다.

Plain
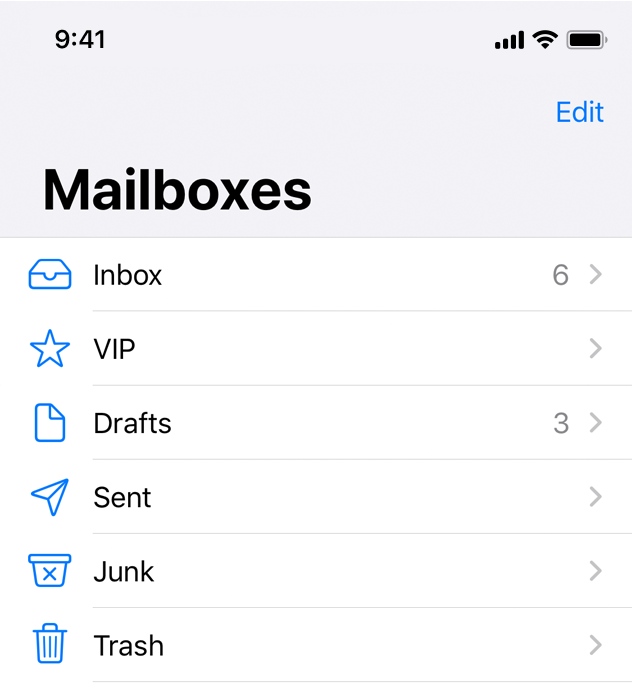
Grouped. Rows are displayed in groups, which can be preceded by a header and followed by a footer. This style of table always contains at least one group and each group always contains at least one row. A grouped table doesn’t include an index.
그룹. 각 줄은 그룹으로 묶여 나타나는데, 헤더나 푸터를 앞세울 수 있습니다. 이런 스타일은 항상 한개 이상의 그룹을 포함하며, 각 그룹은 한줄 이상을 포함합니다. 그룹 테이블은 인덱스를 포함하지 않습니다.

Grouped
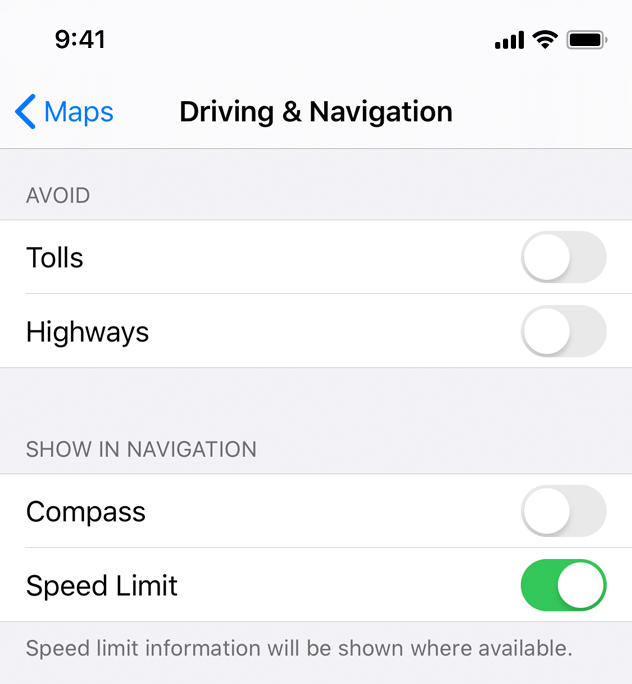
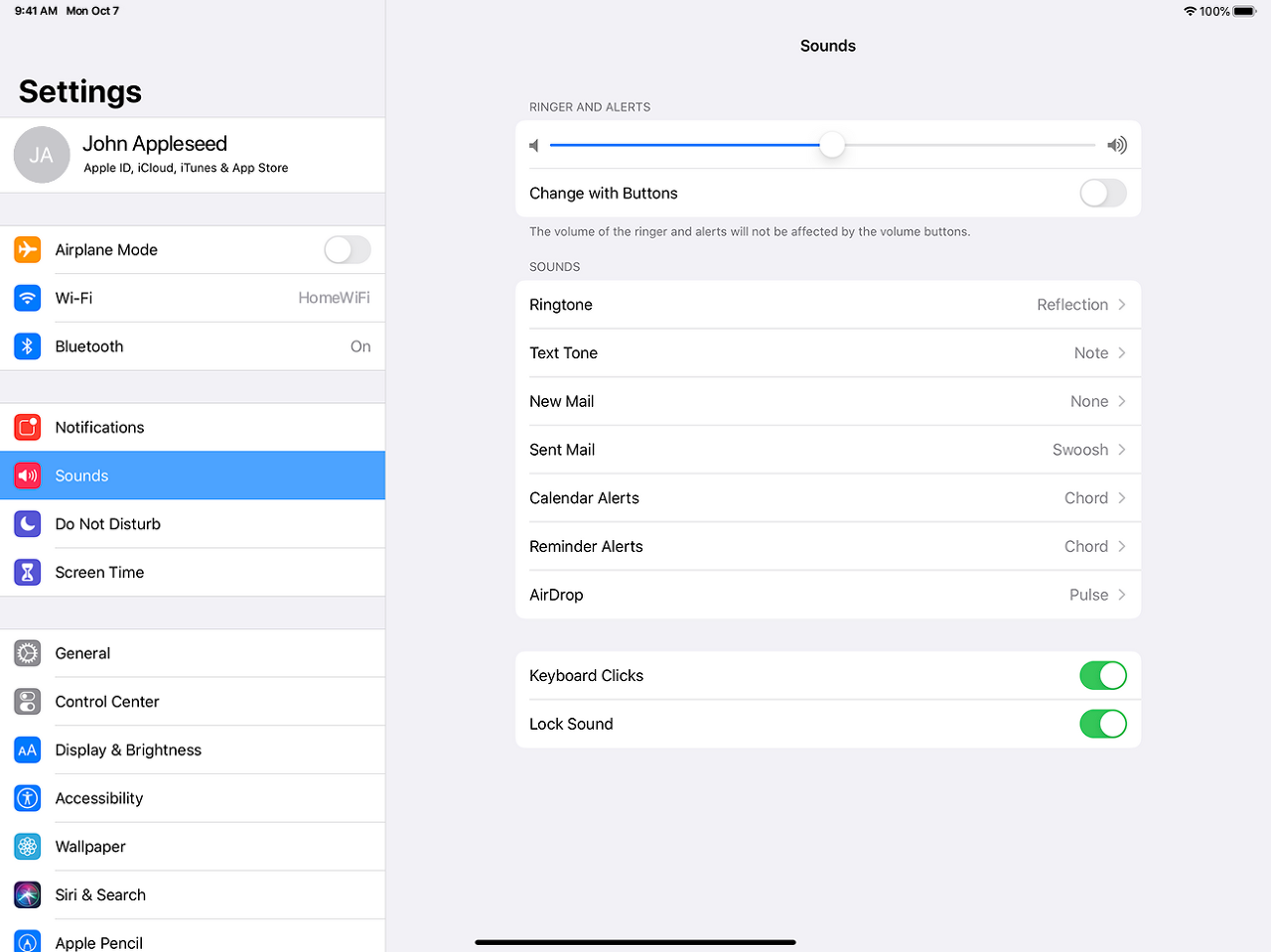
Inset grouped. Rows are displayed in groups that have rounded corners and are inset from the edges of the parent view (as shown on the right of the image above). This style of table always contains at least one group and each group always contains at least one row and can be preceded by a header and followed by a footer. An inset grouped table doesn’t include an index. The inset grouped style works best in a regular width environment. Because there's less space in a compact environment, an inset grouped table can cause text wrapping, especially when content is localized.
인셋 그룹. 각 줄은 그룹으로 보여지고, 이 그룹은 둥근 모서리가 있으며 모체 뷰의 가장자리보다 안쪽으로 끼어 들어와있습니다. (이미지의 오른쪽에 보여지는 것 처럼) 이런 스타일은 항상 한개 이상의 그룹을 포함하며, 각 그룹은 한개 이상의 줄을 포함하며, 헤더나 푸터를 앞세울 수 있습니다. 인셋 그룹 테이블은 인덱스를 포함하지 않습니다. 인셋 그룹은 일반적인 너비의 환경에서 가장 잘 작동합니다. 좁은 환경에선 적절한 공간이 없어, 콘텐츠가 로컬라이징 되었을 때 텍스트래핑*이 생길 수 있기 때문입니다.

Inset Grouped

*텍스트 래핑 예시. 텍스트가 콘텐츠를 감싼다.
Think about table width. Thin tables can cause truncation and wrapping, making them hard to read and scan quickly at a distance. Wide tables can also be difficult to read and scan, and can take away space from content.
테이블 너비를 고려하세요. 너무 짧은 테이블은 텍스트가 잘리거나 래핑되는 문제를 일으킬 수 있고, 이렇게 되면 멀리서 빠르게 읽고 스캔하기 어렵게 됩니다. 너무 긴 테이블 또한 읽고 스캔하기 어렵게 되는데, 콘텐츠에서 적절한 여백이 없어지기 때문입니다.